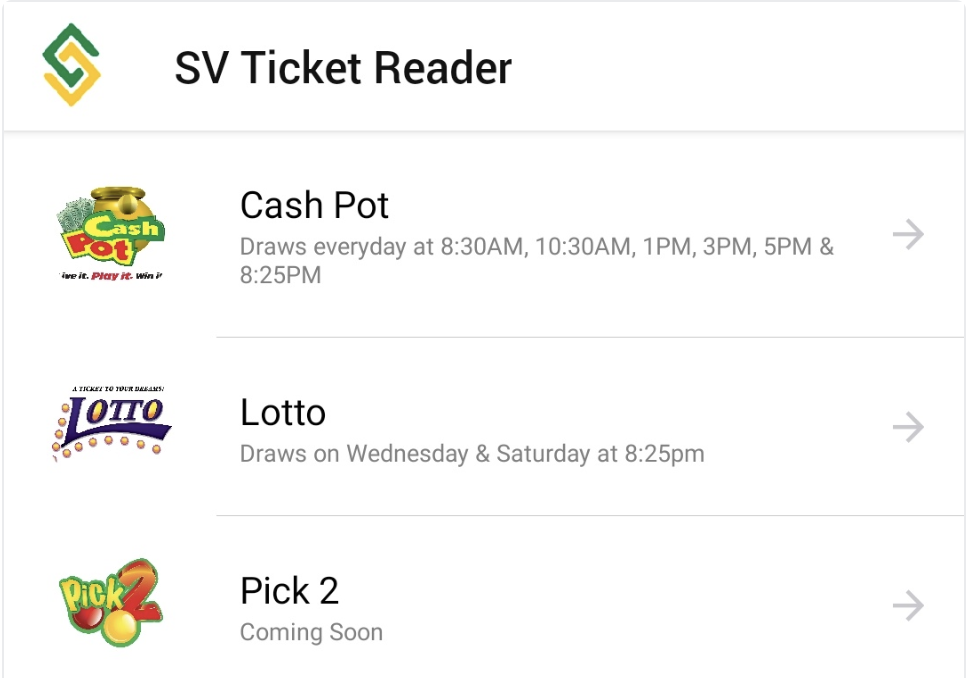
This react native application allows a user to view the most recent winning numbers for supreme ventures games. It also allows a user to easily detect if they won a game by taking a picture of the ticket and converting the image to text for easy verification against a Firebase database of the wining numbers.